|
|
| (One intermediate revision by the same user not shown) |
| Line 1: |
Line 1: |
| [[Soubor:No photo.jpg|náhled|300x300pixelů|n/a]]
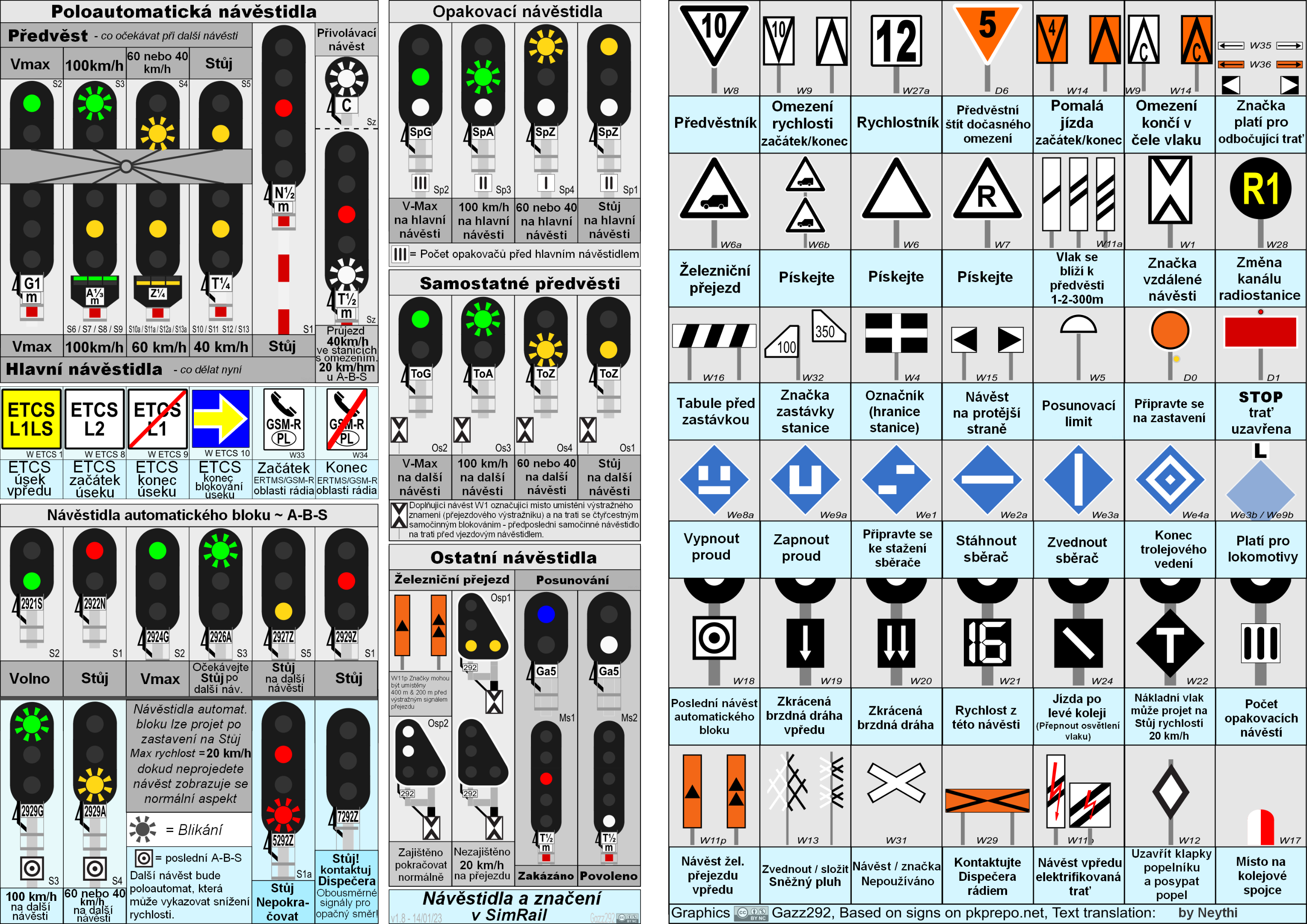
| | [[File:SimRail navestidla vysvetlivky CZ.png]] |
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi leo mi, nonummy eget tristique non, rhoncus non leo. Pellentesque pretium lectus id turpis. Phasellus rhoncus. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Donec vitae arcu. Aliquam in lorem sit amet leo accumsan lacinia. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
| | Autor: Neythi |
| ==World literature==
| |
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi leo mi, nonummy eget tristique non, rhoncus non leo. Pellentesque pretium lectus id turpis. Phasellus rhoncus. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Donec vitae arcu. Aliquam in lorem sit amet leo accumsan lacinia. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.<blockquote></blockquote>
| |
| ==Worlds in literature==
| |
| [[File:951020 STS73 Columbia launch.jpg|alt=A space shuttle in the sky|thumb|Characters in science fiction stories may travel to other worlds]]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi leo mi, nonummy eget tristique non, rhoncus non leo. Pellentesque pretium lectus id turpis. Phasellus rhoncus. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Donec vitae arcu. Aliquam in lorem sit amet leo accumsan lacinia. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat. | |
| ===Worlds in science fiction===
| |
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi leo mi, nonummy eget tristique non, rhoncus non leo. Pellentesque pretium lectus id turpis. Phasellus rhoncus. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Donec vitae arcu. Aliquam in lorem sit amet leo accumsan lacinia. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
| |
| ===Fantasy worlds===
| |
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi leo mi, nonummy eget tristique non, rhoncus non leo. Pellentesque pretium lectus id turpis. Phasellus rhoncus. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Donec vitae arcu. Aliquam in lorem sit amet leo accumsan lacinia. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
| |
| {| class="wikitable"
| |
| |+
| |
| !Author
| |
| !World
| |
| !Source
| |
| !Description
| |
| |-
| |
| |J.R.R. Tolkien
| |
| |Middle Earth
| |
| |''The Lord of the Rings'' trilogy
| |
| |Middle-earth has some qualities similar to Mediæval Europe. The author added magical creatures like elves and wizards. At the end of the story, some magical creatures leave the world.
| |
| |-
| |
| |J.R.R. Tolkien
| |
| |Arda
| |
| |''The Silmarillion''
| |
| |Arda is our world, but in a fictional time. Middle-earth is actually a continent of the world.
| |
| |-
| |
| |C. S. Lewis
| |
| |Narnia
| |
| |''The Chronicles of Narnia'' series
| |
| |The whole world is named after the principal country, Narnia. It features a powerful lion, an evil witch, giants, dragons, and some magical devices. This world is flat.
| |
| |-
| |
| |Piers Anthony
| |
| |Xanth
| |
| |''The Magic of Xanth''
| |
| |This world has many magical things. It is connected to modern America. Each creature in Xanth has a unique magical talent. These talents are usually minor. Translating the book is difficult because of the many silly puns. These make sense in English but not necessarily in other languages.
| |
| |}
| |
| ==Music==
| |
| Music is made around the world.
| |
| | |
| The music may be a simple song for children, like this:
| |
| | |
| <score lang="lilypond" vorbis="1"><<
| |
| \relative c'' {''
| |
| \key g \major
| |
| \time 6/8
| |
| d4 b8 c4 a8 | d4 b8 g4 g8 |
| |
| a4 b8 c[ b] a | d4 b8 g4. |
| |
| }
| |
| \addlyrics {
| |
| Girls and boys come | out to play,
| |
| The | moon doth shine _ as | bright as day; |
| |
| }
| |
| >></score>
| |
| | |
| The music may be part of a complex symphony. This score shows part of a famous section of the Symphony No. 9 in D minor by Ludwig van Beethoven:
| |
| | |
| <score vorbis="1" lang="lilypond"> << \new StaffGroup <<
| |
| \new Staff {
| |
| \set Staff.instrumentName = #"V1"
| |
| \set Staff.midiInstrument = #"violin"
| |
| \relative c'' {''
| |
| \time 4/4
| |
| \key d \major
| |
| \clef treble
| |
| | |
| fis2(_\markup { \dynamic p \italic dolce }^\markup { \italic arco } g4 a) | a4( g fis e) | d2( e4 fis) | fis4.( e8) e2 |
| |
| }
| |
| }
| |
| \new Staff {
| |
| \set Staff.instrumentName = #"V2"
| |
| \set Staff.midiInstrument = #"violin"
| |
| \relative c' {
| |
| \time 4/4
| |
| \key d \major
| |
| \clef treble
| |
| | |
| fis4( d e fis) | d4.( e8 fis d b cis) | a4 a'2 a4( | a)( e cis8) e( fis g) |
| |
| }
| |
| }
| |
| \new Staff {
| |
| \set Staff.instrumentName = #"Va"
| |
| \set Staff.midiInstrument = #"viola"
| |
| \relative c'' {''
| |
| \time 4/4
| |
| \key d \major
| |
| \clef alto
| |
| | |
| a2( d,) | b4.( cis8 d4) g( | g)( fis e d)( | d)( cis b a) |
| |
| }
| |
| }
| |
| \new Staff {
| |
| \set Staff.instrumentName = #"Vc"
| |
| \set Staff.midiInstrument = #"cello"
| |
| \relative c'' {''
| |
| \time 4/4
| |
| \key d \major
| |
| \clef bass
| |
| | |
| a2( d,) | b4.( cis8 d4) g( | g)( fis e d)( | d)( cis b a) |
| |
| }
| |
| }
| |
| \new Staff {
| |
| \set Staff.instrumentName = #"Db"
| |
| \set Staff.midiInstrument = #"contrabass"
| |
| \relative c {
| |
| \time 4/4
| |
| \key d \major
| |
| \clef bass
| |
| | |
| d1( | d)( | d4) d( cis b) | a2( a8) g'( fis e) |
| |
| }
| |
| }
| |
| >> >> </score>
| |
| ==Languages in the world==
| |
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi leo mi, nonummy eget tristique non, rhoncus non leo. Pellentesque pretium lectus id turpis. Phasellus rhoncus. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Donec vitae arcu. Aliquam in lorem sit amet leo accumsan lacinia. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
| |
| ==World health==
| |
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi leo mi, nonummy eget tristique non, rhoncus non leo. Pellentesque pretium lectus id turpis. Phasellus rhoncus. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Donec vitae arcu. Aliquam in lorem sit amet leo accumsan lacinia. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
| |
| ==Poetry==
| |
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Morbi leo mi, nonummy eget tristique non, rhoncus non leo. Pellentesque pretium lectus id turpis. Phasellus rhoncus. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? Donec vitae arcu. Aliquam in lorem sit amet leo accumsan lacinia. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos hymenaeos. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
| |
| ==Shape of our world==
| |
| Our world is not a perfect sphere. It is slightly flattened.
| |
| | |
| This is the mathematical formula for measuring the flatness of a sphere:
| |
| | |
| <math display="block">\begin{align}
| |
| f&=\frac{a-b}{a}.
| |
| \end{align}</math>
| |
| | |
| For our world, <math display="inline">f\,\!</math> is approximately 0.3%. The Moon is rounder. For the Moon, <math display="inline">f\,\!</math> is approximately 0.1%. Jupiter is flatter. For Jupiter, <math display="inline">f\,\!</math> is approximately 6.5%.
| |
| ==Local planets==
| |
| Our world is a planet. There are several types of planets in our solar system:
| |
| *Terrestrial planets
| |
| *Giant planets
| |
| **Gas giants
| |
| **Ice giants
| |
| These are the planets in our solar system:
| |
| *Four terrestrial planets
| |
| *#Mercury
| |
| *#Venus
| |
| *#Earth
| |
| *#*One satellite, called the Moon
| |
| *#Mars
| |
| *Two gas giants
| |
| *#Jupiter
| |
| *#*Four large satellites
| |
| *#*63 other satellites
| |
| *#Saturn
| |
| *#*62 satellites. Some are very small.
| |
| *#*Seven are large. The largest, called ''Titan'', is larger than the planet Mercury.
| |
| *Two ice giants
| |
| *#Uranus
| |
| *#*Five satellites
| |
| *#*22 other satellites
| |
| *#Neptune
| |
| *#*One satellite, called ''Triton''
| |
| ==Gallery==
| |
| <gallery caption="Local planets (not to scale)">
| |
| File:Reprocessed Mariner 10 image of Mercury.jpg|Mercury
| |
| File:Venus globe.jpg|Venus
| |
| File:North America from low orbiting satellite Suomi NPP.jpg|Earth
| |
| File:Mars 23 aug 2003 hubble.jpg|Mars
| |
| File:Jupiter New Horizons.jpg|Jupiter
| |
| File:Saturn during Equinox.jpg|Saturn
| |
| File:Uranus2.jpg|Uranus
| |
| File:Neptune Full.jpg|Neptune
| |
| </gallery>
| |
| ==External links==
| |
| *[https://www.example.com Example link] – an external link to example.com
| |
| *[https://www.example.com] – an external link without a label
| |